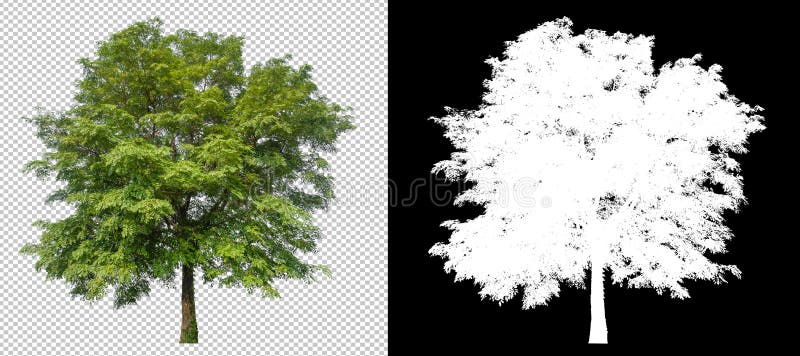
Single Tree on Transparent Picture Background with Clipping Path, Single Tree with Clipping Path and Alpha Channel on Black Stock Image - Image of design, botanical: 143470409

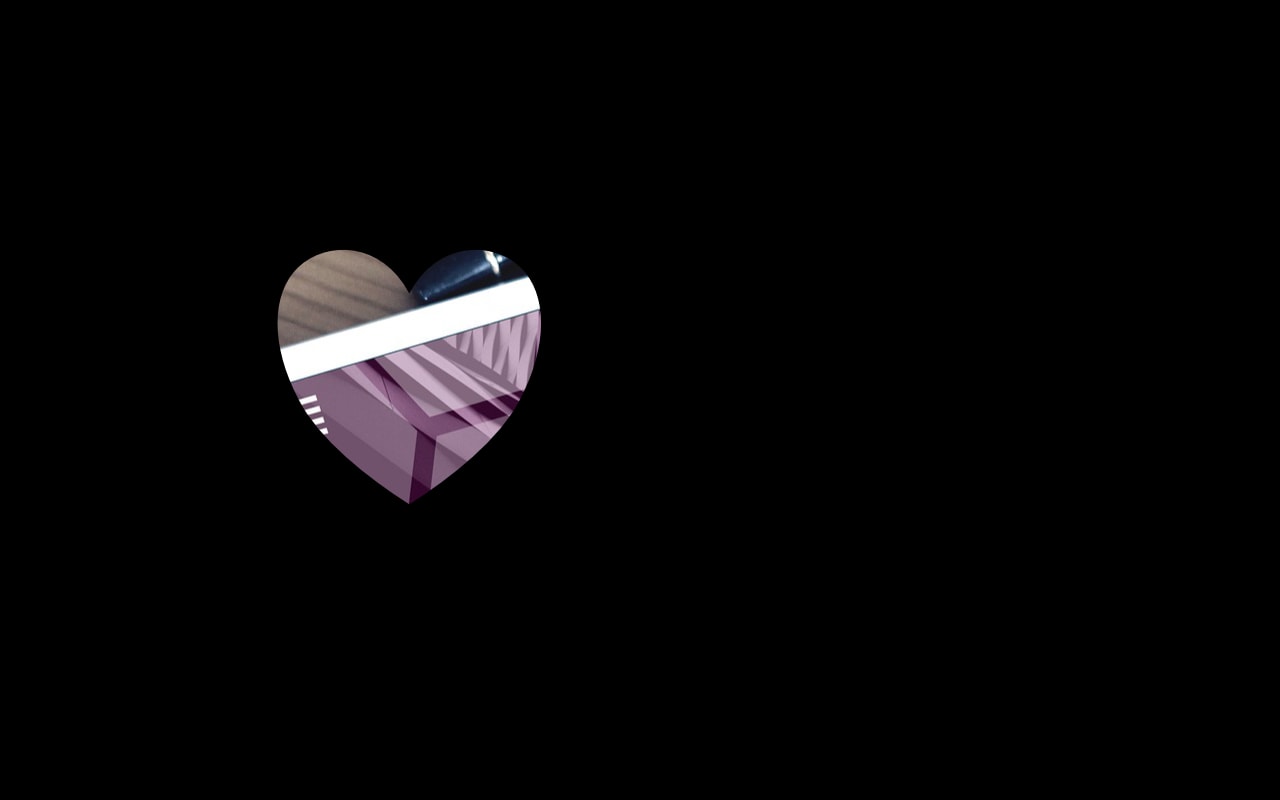
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

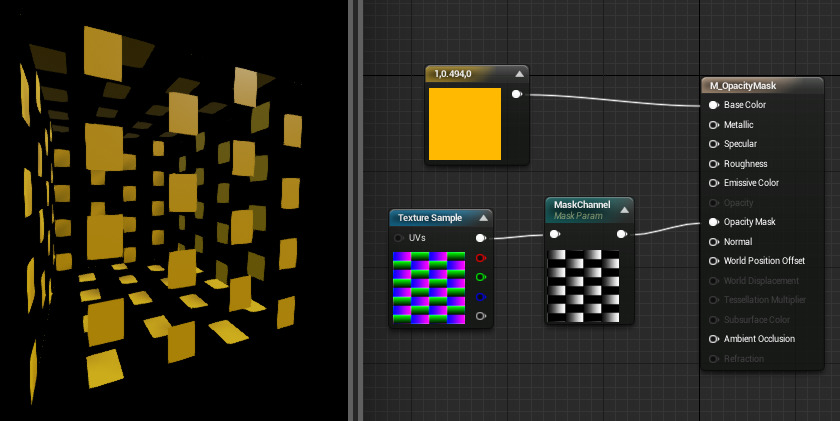
HTML Canvas/THREE.js Apply clip path and opacity on first layer (composed of multiple shapes) depending on the second layer shape - Stack Overflow

Tree on Transparent Background Picture with Clipping Path Stock Image - Image of alone, mask: 217384857

The Basics of Clipping Paths and Opacity Masks | Vectortuts+ | Illustrator tutorials, Illustration design, Design classes

Difference between Clipping Mask & Opacity Mask in Adobe Illustrator | Zeedign Video Tutorials - YouTube