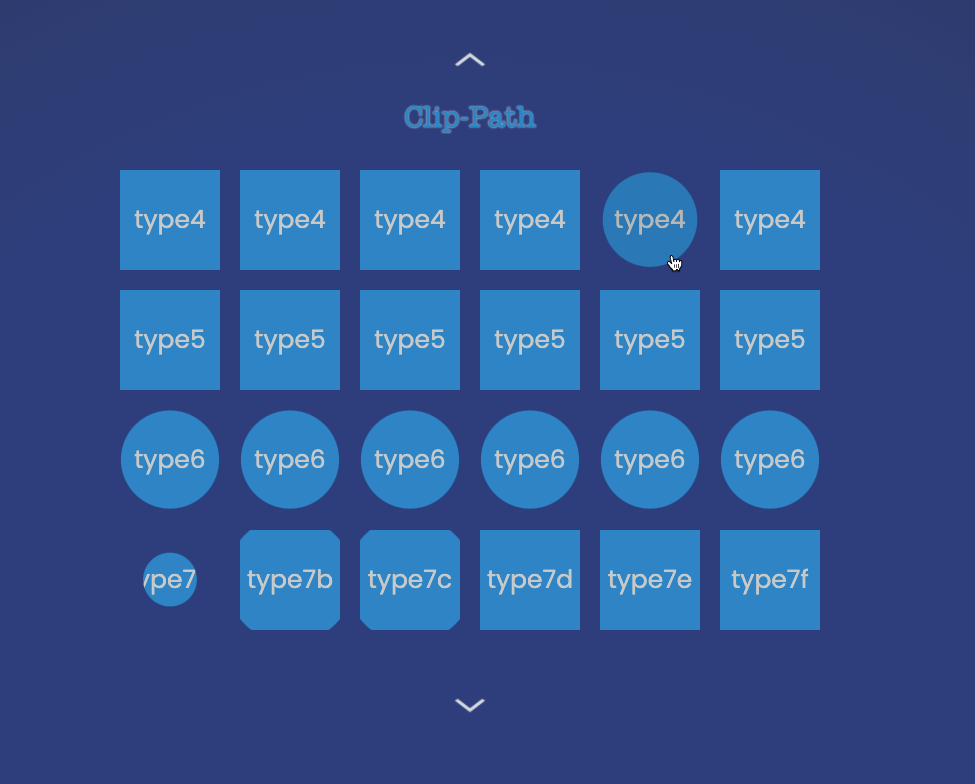
Adam Argyle on Twitter: "TIL clip-path inset() can apply a ~border-radius to the corners: ```#CSS @keyframes squircle-morph { from { clip-path: inset(0 0 0 0 round 0); } to { clip-path: inset(100%

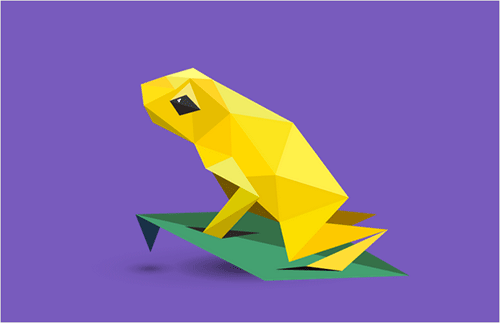
The Making Of “In Pieces”: Designing an Interactive Exhibition With CSS Clip Paths — Smashing Magazine